唯品会电子面单自定义区域操作指引
1.登录唯品会后台:https://store.vip.com/。 
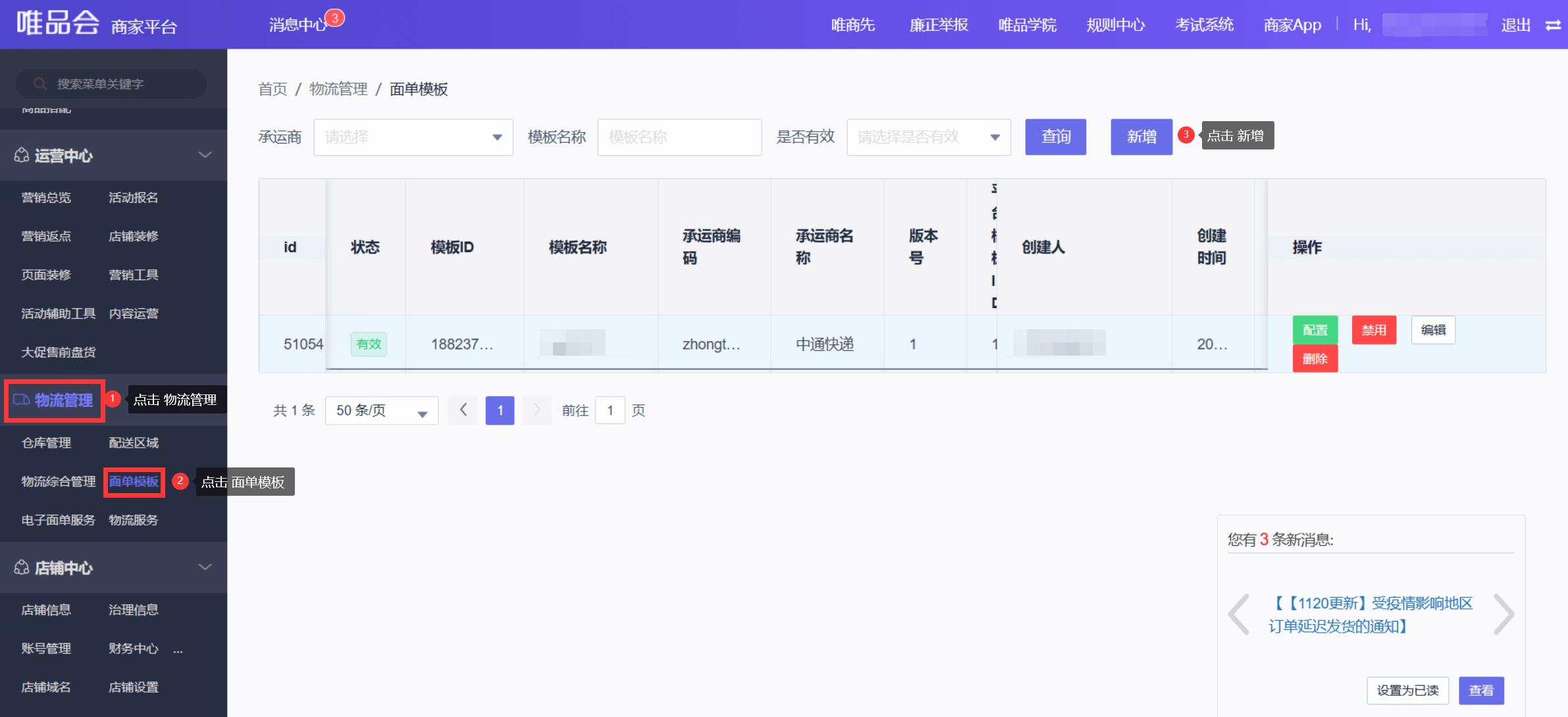
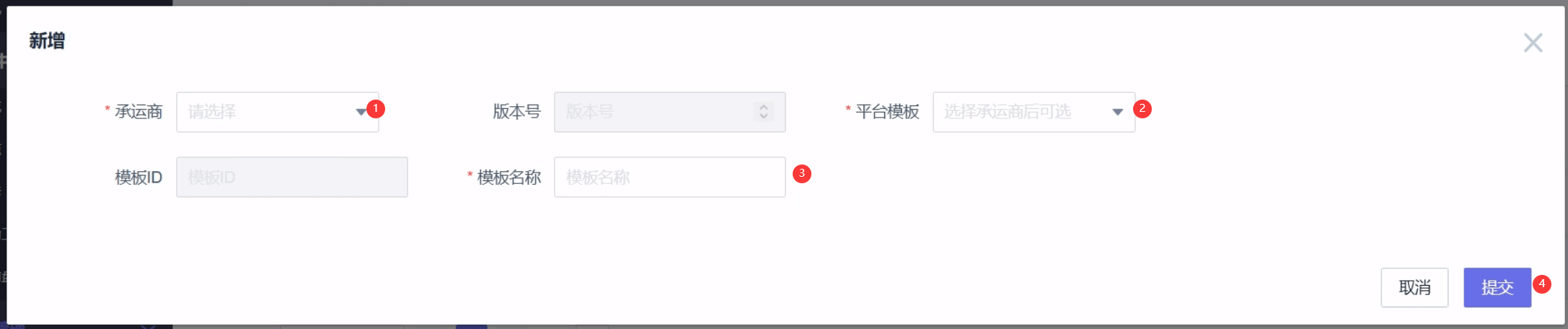
2.新增模板 点击【物流管理】-【面单模板】-【新增】,新增模板 
填写完整面单模板信息后点击【提交】 
3.编辑模板
3.1新增模板完毕后点击【配置】进入编辑器 
3.2自定义文本字段
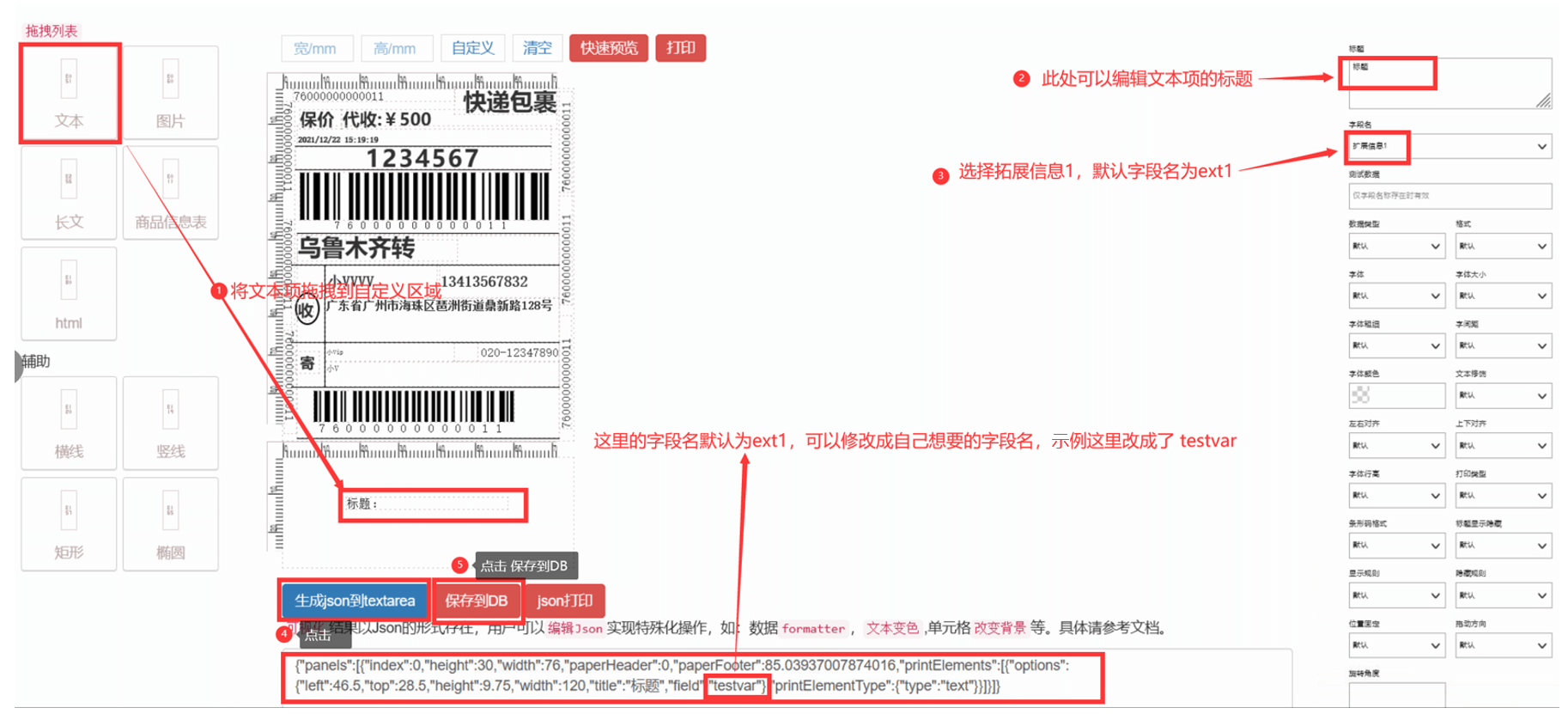
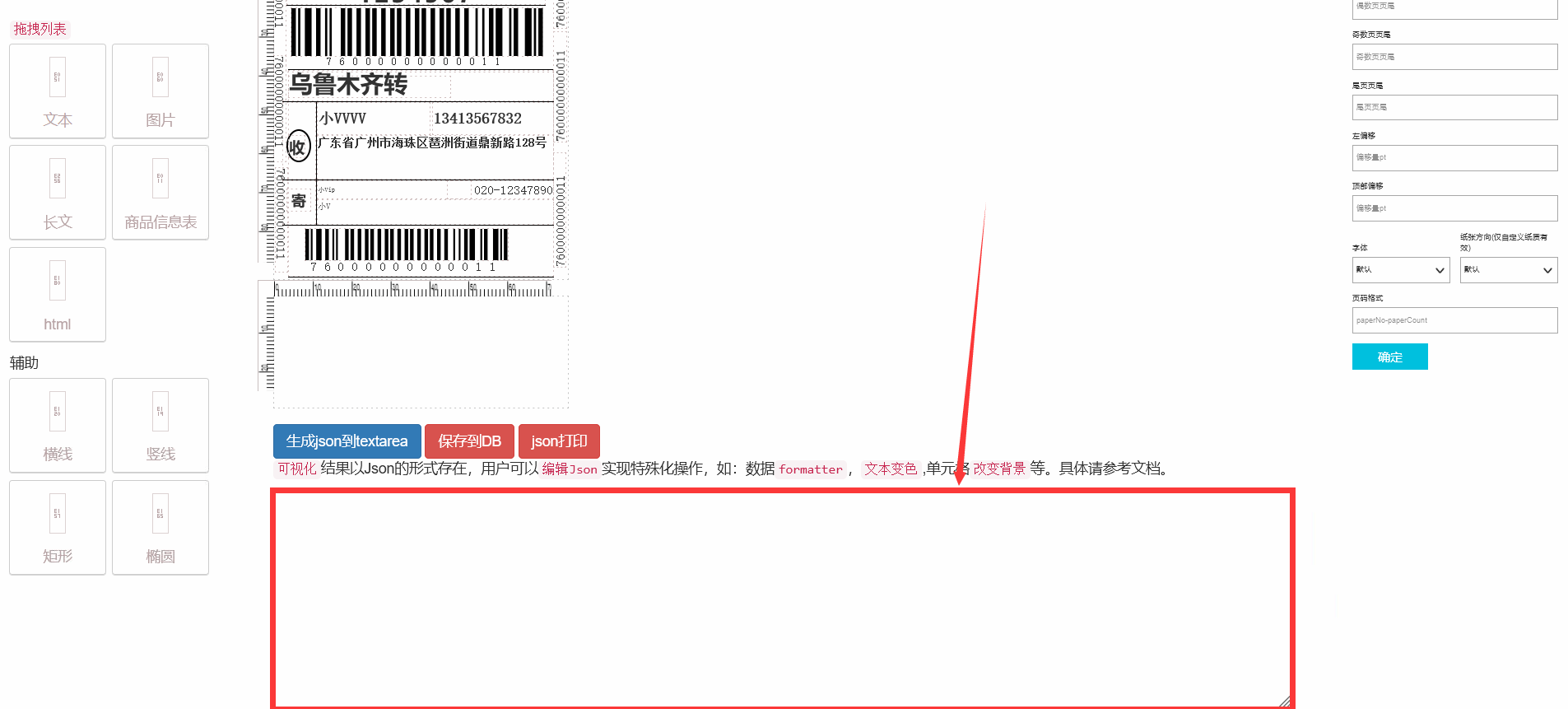
①在编辑器左上侧将 打印项-文本 拖拽到自定义打印区。
②在编辑器右上侧可以定义该打印项的标题,不使用标题只显示动态文本时该项可以为空。
③字段名处选择 拓展信息1,该项默认的字段名为 ext1。
④点击 生成json到extarea,此时模板的json数据在下方文本域显示,其中的field的值为字段名,拓展信息1的字段名默认为ext1,可进行自定义,示例这里改成了testvar。
⑤点击【保存到DB】

4.获取模板链接
4.1启用模板 
4.2复制创建人Id 
4.3进入快递100企业管理后台获取模板链接。
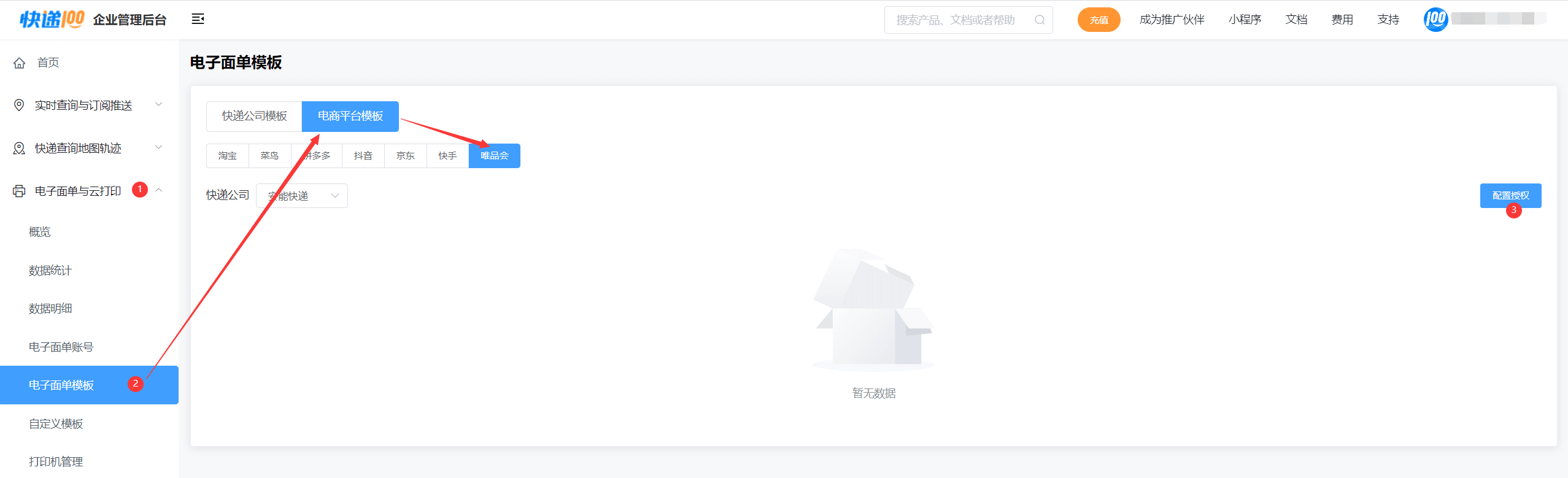
4.3.1点击电子面单模板-电商平台模板-唯品会-配置授权 
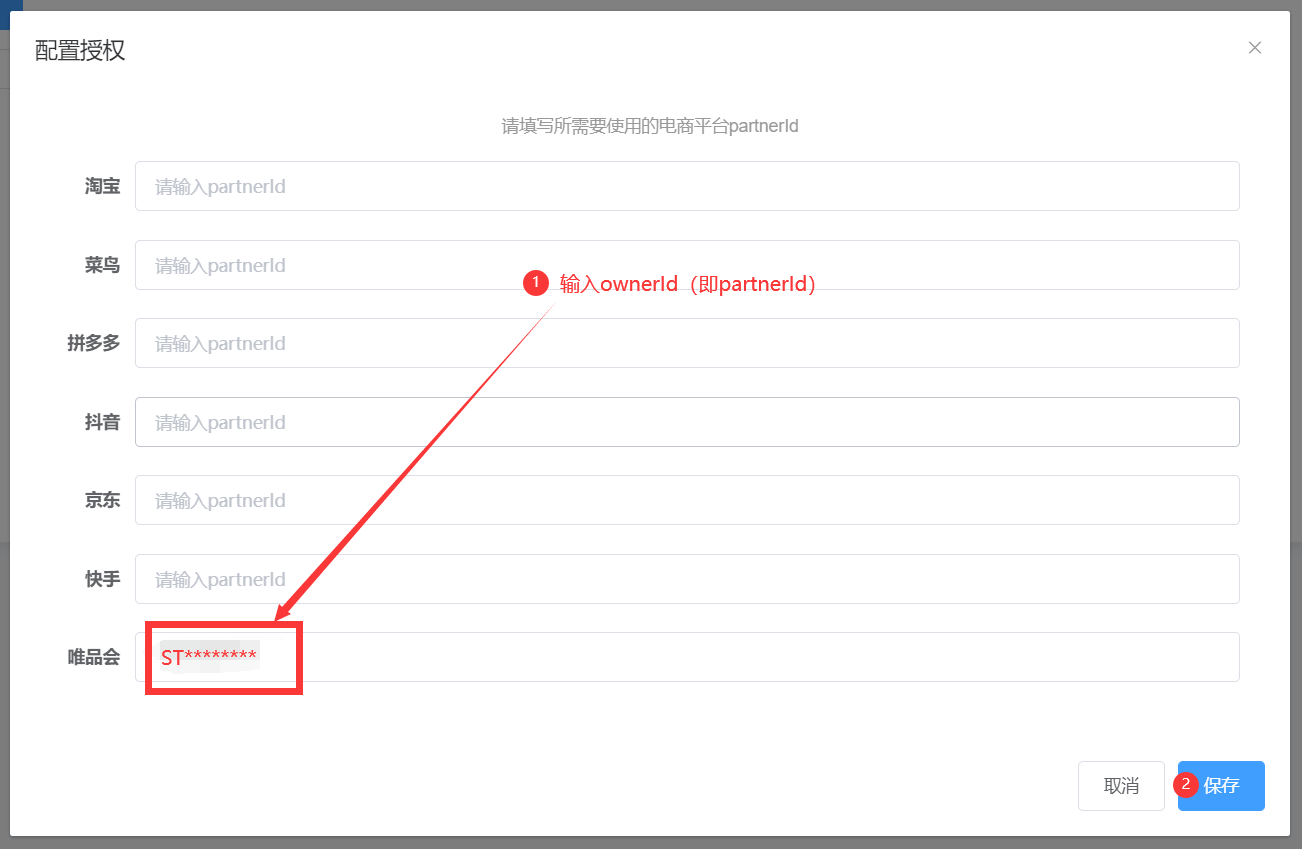
4.3.2 输入在唯品会商家后台复制的创建人Id后点击保存 
4.3.3选择快递公司后查看并复制对应的模板链接(注意:唯品会的模板链接是一段密文) 
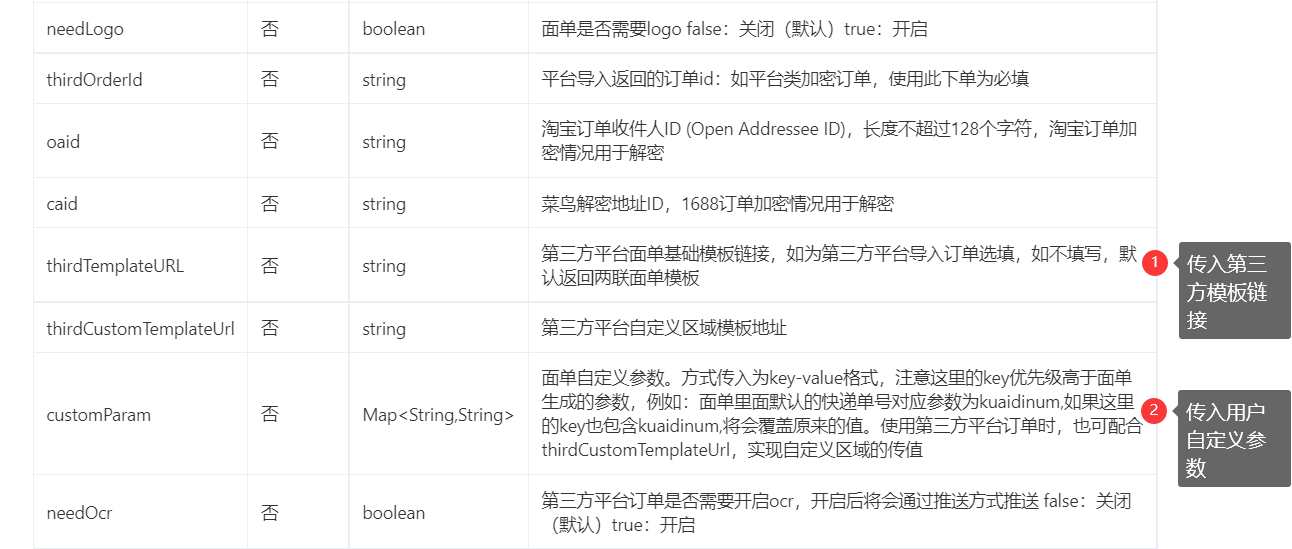
5.接口传参
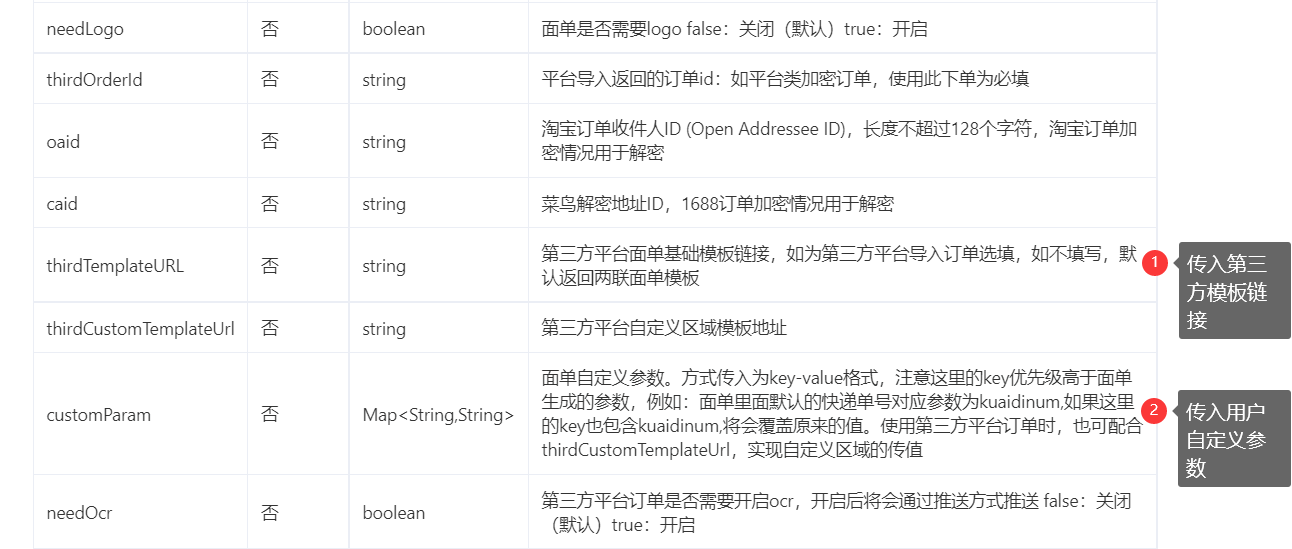
唯品会比较特殊,基础模板和自定义区都在一个链接里,复制后的模板链接传入thirdTemplateURL参数,thirdCustomTemplateURL不用传。 (注意:thirdTemplateURL与ownerId对应,传入的thirdTemplateURL必须是由该owerId(partnerId)获取的,否则会报错) 
编辑模板时,定义的动态文本字段名为testvar,所以这里传参的字段名也要为testvar。
{
"customParam": {
"testvar": "测试字段111"
},
"thirdTemplateURL": "KolGUe4QJ8rTcRn8LWQSA55hSR8WYrFmlCcdoVQbQg8mHaAAfx7rb1uC6r/7bFneABHpUhAQm1ahEzm1giduEZyodFQGp9o8Ubgm5nWVRA7abjB94TVUCICNhaggK9jk5AGqLjd3ycJA4/mPMZvLTVz2geJNHVHnaEr6Y9p2KUo= "
}
6.效果展示(已对面单的隐私信息进行处理) 
7.自定义区域添加表格
7.1进入模板编辑器后,编辑文本域 
7.2 示例表格代码
{
"panels": [{
"index": 0,
"height": 30,
"width": 76,
"paperHeader": 0,
"paperFooter": 85.03937007874016,
"printElements": [{
"options": {
"left": 4.5,
"top": 4.5,
"height": 36,
"width": 204,
"field": "items",
"columns": [
[{
"width": 68,
"title": "名称",
"columnId": "name",
"fixed": false,
"rowspan": 1,
"colspan": 1,
"align": "left"
},
{
"width": 68,
"title": "款式",
"columnId": "type",
"fixed": false,
"rowspan": 1,
"colspan": 1,
"align": "left"
},
{
"width": 68,
"title": "数量",
"columnId": "num",
"fixed": false,
"rowspan": 1,
"colspan": 1,
"align": "left"
}
]
]
},
"printElementType": {
"title": "表格",
"type": "table"
}
}]
}]
}
该段代码中,field属性表示表格对象名,此处示例为items;columnId定义了表格对象的3个属性(3列),标题分别是名称、款式、数量,对应的字段名为name、type、num;传参时据此传入,用户可参照这段代码进行自定义编辑。
其余属性主要为表格或单元格的样式属性,用户可根据自身需求自行编辑。
7.3 点击【保存到DB】
7.4 获取模板链接(方法参照4.获取模板链接)
7.5接口传参 
上面配置模板时,表格对象变量名为"items",列的参数分别为name、type、num,入参参考下面示例(注:示例只提供了自定义相关的参数)
{
"customParam": {
"items": [{
"name": "苹果1",
"type": "白色,64G",
"num": 1
}, {
"name": "苹果2",
"type": "白色,64G",
"num": 1
}, {
"name": "苹果3",
"type": "黑色,128G",
"num": 1
}, {
"name": "苹果4",
"type": "黄色,64G",
"num": 1
}, {
"name": "苹果5",
"type": "蓝色,256G",
"num": 1
}]
},
"thirdTemplateURL": "F8nEWjFAipZMKI6/a9RIDn3KnpEcquMZZUrIaZK0Y4v5JHcHFSH/IE8B8797J3m61QnsX+etUBx/zA28T6YYAqb5hsEfCjiA1F6lTzOZh60riCi0Z0AGVZ4TDzRTvXArHhJ6s8J+1thXddG8bdC65ZIUBIC74QOySgm6uXocOd4="
}
7.6效果展示(已对面单的隐私信息进行处理)